filegogo 
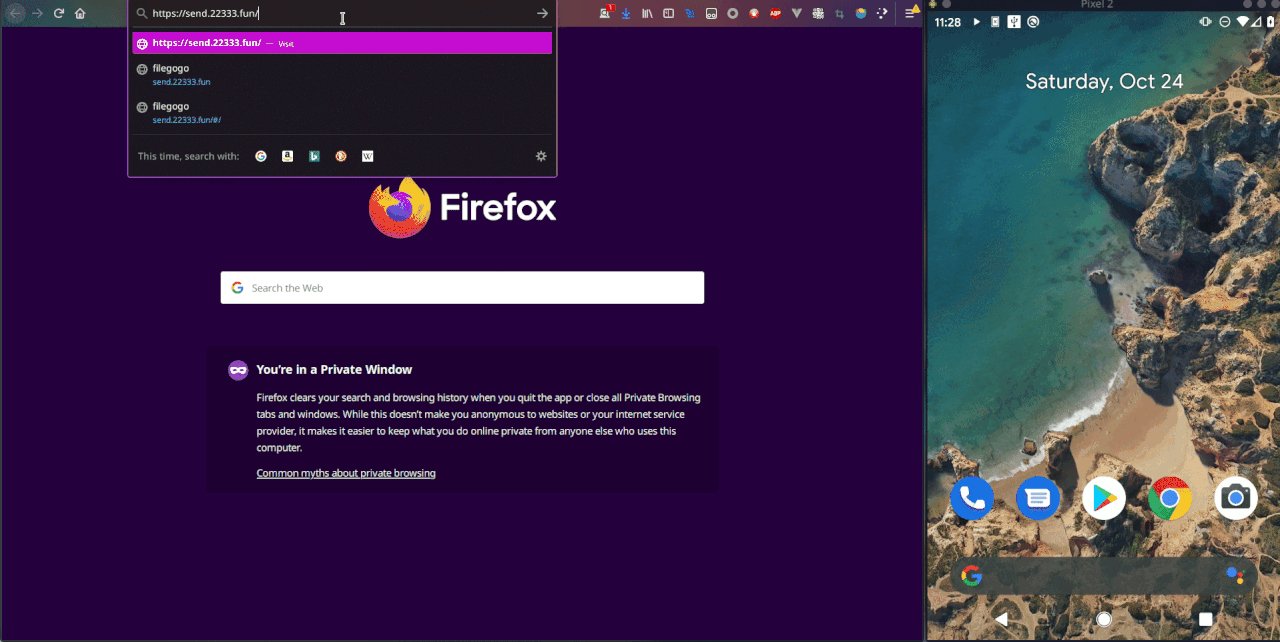
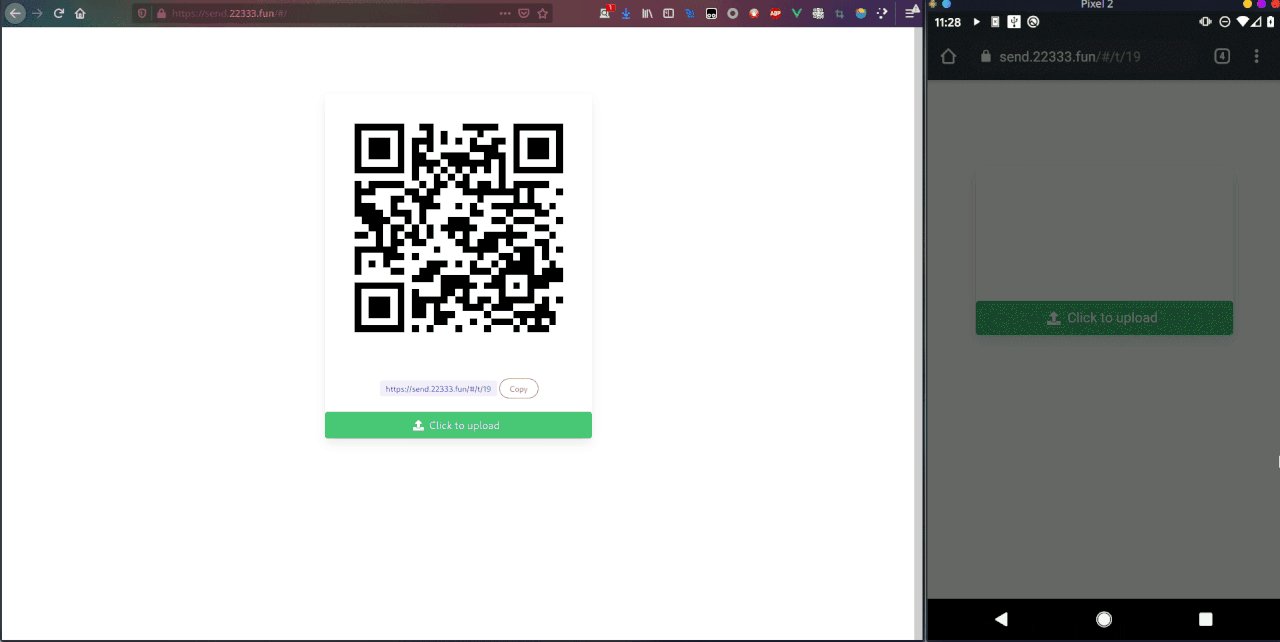
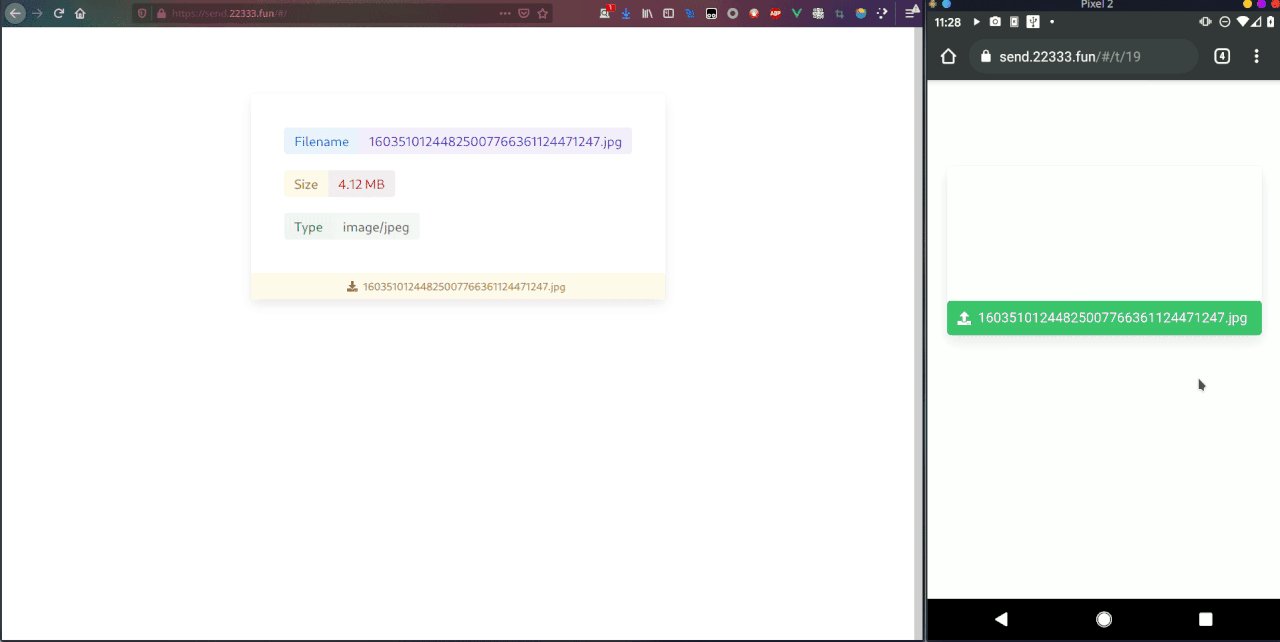
send.22333.fun | send.cn.22333.fun
一个跑在浏览器上的 P2P 文件传输工具,基于 WebRTC
lightcable 
最初是我写的一个 WebRTC 的 websocket signaling 服务端,后来集成在 filegogo 里面
后来逐渐发现这个模块有其他用途,就把这个模块单独拆出来了
这是一个极为精简的 websocket 的聊天室服务,至于这个东西还可以用在什么地方上,就只能去自己探索了
部分使用 socket.io 的场景都可以使用这个来替代**(注意:是部分场景)**
jsonrpc-lite 
Golang 的 jsonrpc 2.0 序列化和解析库
这大概是我第一次写开源的库,不足之处还请多多指出
灵感来自 teambition/jsonrpc-lite 项目。
其实就是这个库的 golang 版
Golang 和 jsonrpc 用起来,不管怎么写都不合理。所以只做了序列化和反序列化。
(不能假定使用了 http 传输,也不能假定使用 websocket 传输。假定这个接口一定由某个对象提供也不合理
webrtc-book-cn 
中文翻译 《 Real-Time Communication with WebRTC 》
阅读地址: https://a-wing.github.io/webrtc-book-cn/
这个三月,在你们都在玩动物深林的时候,我把全部的休息的时间都用来翻译这本书了
其实我很想翻译出版这本书,然后拿着这本书去找当时劝我放弃学英语的那个英语老师,把这本书直接打在她脸上。(我不光英语没落下,我还可以翻译书了
虽然目前的翻译我还是觉得不够好
选定良辰吉日公开这个项目(雾),就决定在 2020.04.04 发布了
为了能在这天发布,这周我基本上都是连续通宵(白天一天工作的代码,晚上一天翻译。
endplayer 

这是刚开的新坑。。。一个基于 mpv 和 Electron 的本地弹幕播放器
我弃坑了。。。主要是没有很好的把浏览器和视频结合到一起的方案
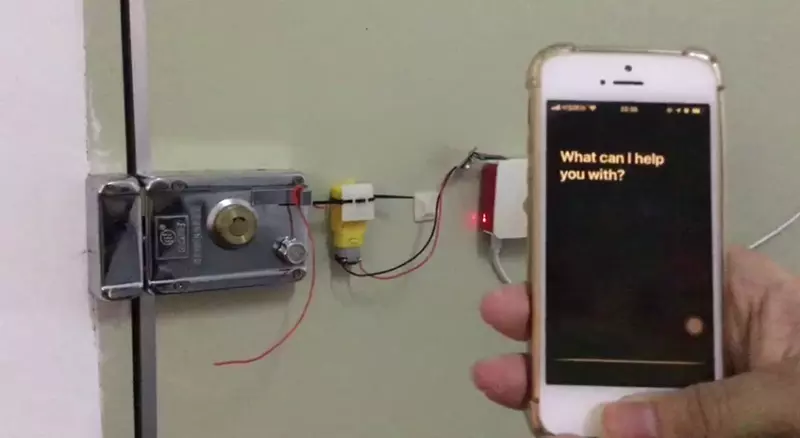
argus 

这才是我第一个写的项目,由于当时不会用 git 之类的 vcs 。。。也不知道 github 。。。这是后来整理之后上传开源的。之后也重构过好多遍
A.R.G.U.S.
auxiliary reliable guardian undertaking system
辅助的可靠的守护者任务系统
这个项目的名字还是我上学时师弟给取的:(当时想取个希腊神话之类的,让人不明觉厉的名字)
这个名字其实是硬凑出来的(
Argus Panoptes(古希腊语:Ἄργος,来自于形容词ἀργός“闪亮的”),希腊神话中的百眼巨人。
用法在这:diy/2019/03/15/hey_siri_open_door.html
KISS2U / KISS2UI 
这个是 archlinuxcn 社区的的 lilac 的 web 端接口,KISS2U 提供API, KISS2UI 提供界面
这个变成了一个系列了:
文档在这: https://build.archlinuxcn.org/api/v2/docs/
更详细的信息在这里:archlinux/2018/08/05/kiss2u
你这个 bug 该修了,这个 API 该更新了。。。
_(ˊཀˋ」∠)_
Menhera-chan 
Menhera-chan 超可爱。。。我要把他装进 github
这个仓库被 Menhera-chan 的原作者看到时,我表示好方啊(
RailsGun 
这是一个 Dplayer 的弹幕后端
这个还在维护吧,应该还在维护吧。。。如果不是这次清点原来写过的项目。我都忘记我还写过弹幕后端
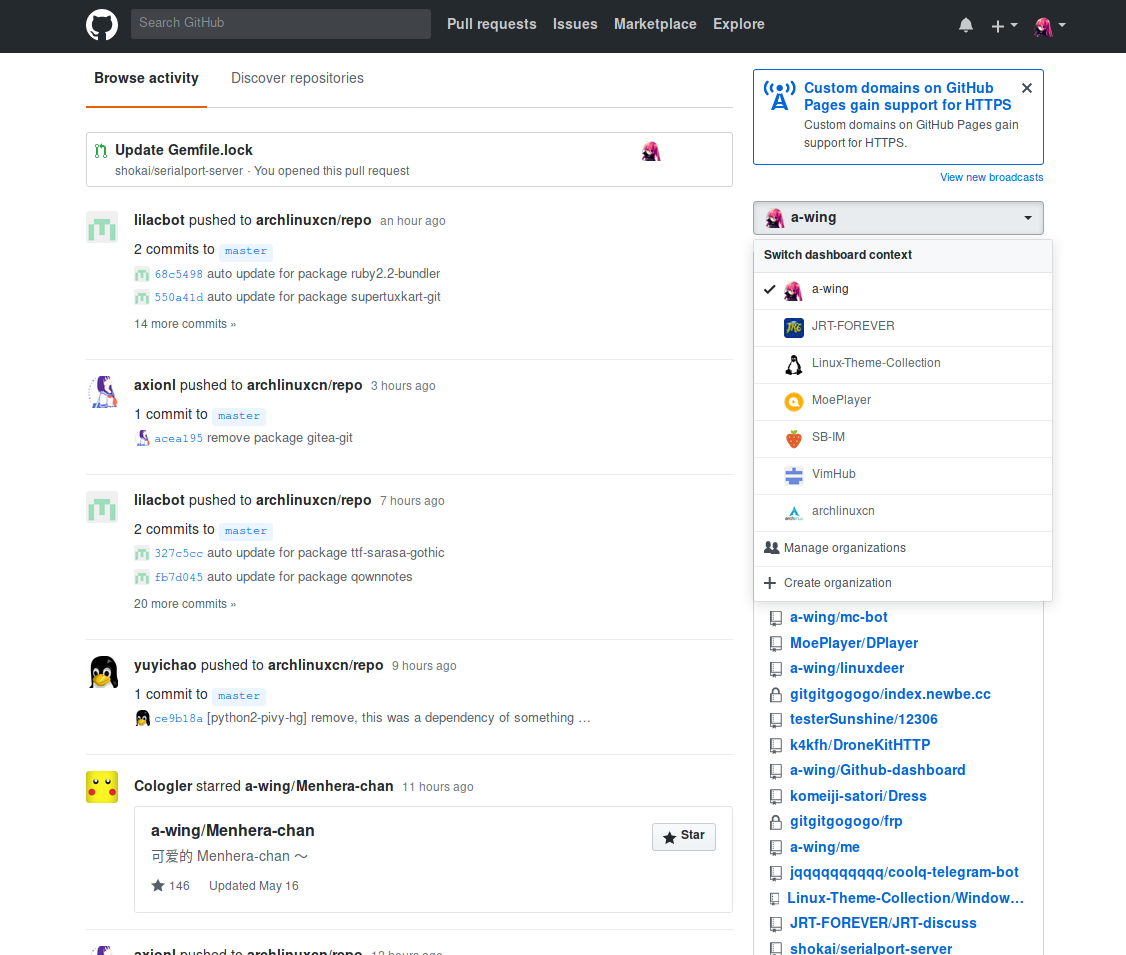
Github-dashboard (已弃坑) 

原因是 github 的一次界面改版,我用油猴脚本又还原了回来。。。之后 github 的界面又改版。。这东西就没用了。。。
我也不知道这东西核心代码就一行,怎么就这么多 star
linuxdeer (已弃坑) 
本来想写一份关于 Linux 桌面的教程。。。我真的不知道还应该写一些什么。。。
cfcart (已弃坑) 
这个是我真正学会编程的第一个项目,我都快忘记了我最开始是学 PHP 的
说起来我原来也是给 opencart 写插件的。不过都没开源(
这个项目基于 mycncart 。。。这个是 opencart 的中文改版,其实就是基于 opencart
opencart 的核心类似 CodeIgniter 框架。(非常的像
这个是把购物车系统改造成了众筹系统
全称叫 crowdfunding cart 。。。emmmmm 中文叫 众筹之车 哈哈哈哈哈