Rust 的静态编译
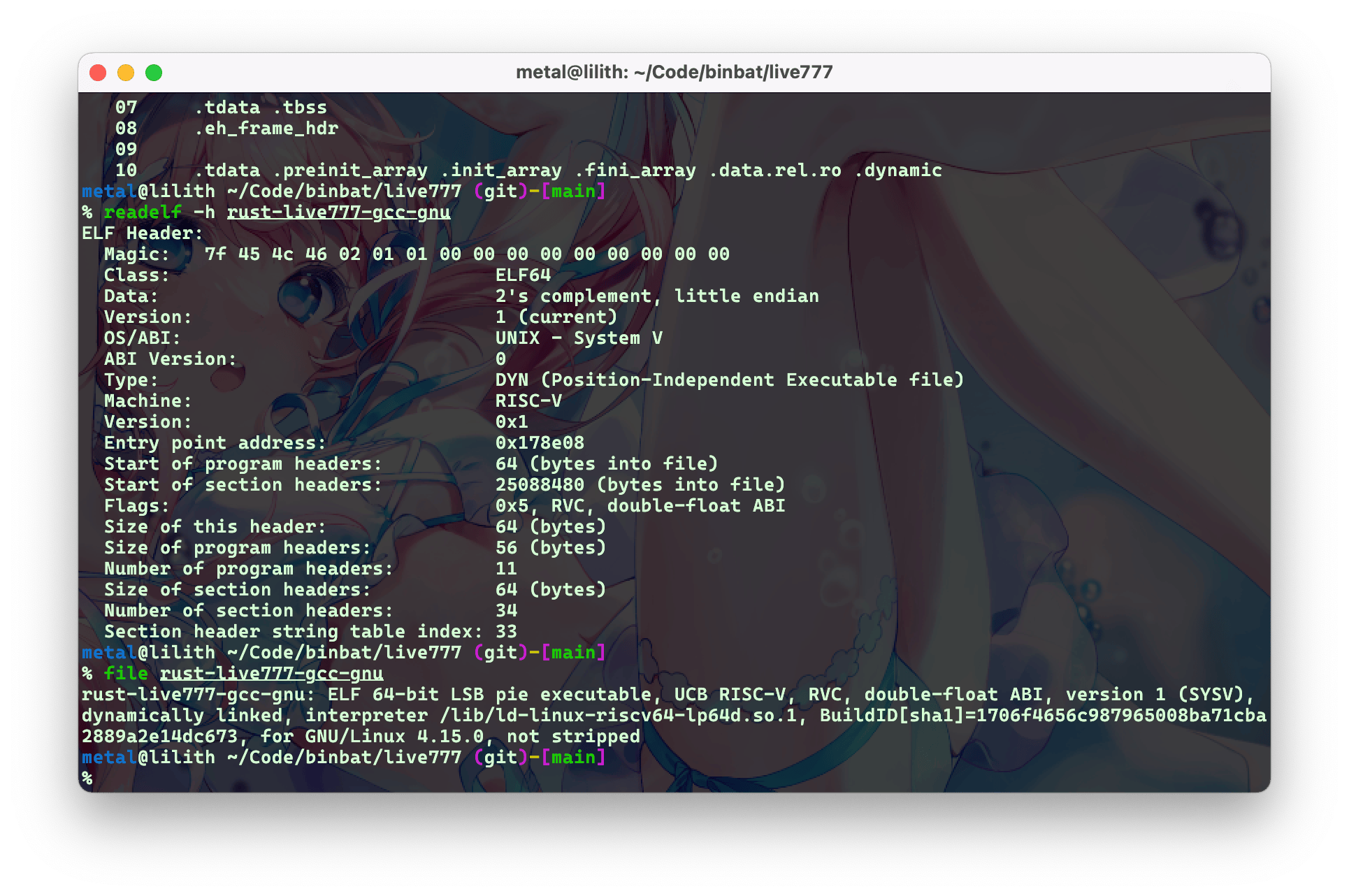
最近在尝试把 Rust 写的应用交叉编译到 RISC-V 的机器上。 目标机器是 RISC-V 架构,系统使用 buildroot,libc 为 musl。 看起来我们可以直接编译一个 musl 版本的程序,就能解决,而且 rust 支持 musl 的 target 标准的 C 库实现 1973 年汤普逊和里奇用 C 语言重写了 Unix 由于整个 Unix/Linux 都是建立在 C 之上,几乎所有的程序都依赖了 libc 在 Linux 下 libc 有四个实现: glibc, musl libc, uClibc/uClibc-ng, Bionic C glibc 基本上就是事实的标准 musl libc 容器或者嵌入式设备,静态编译用的比较多 uClibc/uClibc-ng (uClibc已经停止维护了, uClibc-ng是新的版本)主要用于无 MMU (Memory Management Unit) 的设备,也有非常少量了 Linux 用了 uClibc(比如旧版本的 OpenWRT 和一些特殊的硬件,新版本用了 musl...
2024 总结: 时代在变
我的生活现在过于简朴,除了旅行和生活必须品之外几乎没有其他开销 先简单回顾一下去年定的目标: 马拉松全程四个小时内跑完 英语达到 CEFR 的 C1 水平 滑雪教练证 去阿勒泰滑雪 去看万里长城 项目能活下去 发出市场价的薪水 个人生活我的生活现在过于简朴,除了旅行和生活必须品之外几乎没有其他开销 旅行今年只出去玩了五趟 欧洲之行(40 天) 日本樱花之旅(4 天) 219 自驾(32 天) 张家界马拉松(5 天) 阿勒泰滑雪(12 天) 不过我平时周六周日是不休息的,出去玩的时间基本上和双休差不多 欧洲之行去趟欧洲,感觉滤镜破碎了,欧洲没那么美好 ...
2023 总结:新的冒险
不管怎么样,今年我开始了新的冒险 目标先来看一下今年的 OKR 英语达到 CEFR 的 C1 水平。没考,不过显然我目前没有这个水平 日语 N2。考了,没出结果,感觉过不了 出国工作。没有 Filegogo 10k star。目前 0.2k。已经准备弃坑了 用 Rust 做个项目。(自己写或者用开源的产品来满足一些商业上的项目)。Live777 马拉松全程四个小时内跑完。一场马拉松都没跑 ...
从零开始的 OpenWrt
最近接了一个定制路由器的项目,应该算是彻底把 OpenWrt 给玩明白了 一个简单的基础入门OpenWrt 项目是一个针对嵌入式设备的 Linux 操作系统。OpenWrt 不是一个单一且不可更改的固件,而是提供了具有软件包管理功能的完全可写的文件系统。 OpenWrt 和其他的 Linux 有什么不同? 目前 OpenWrt 的 mainline libc 目前是 musl,一些旧版本里面是 ulibc。还有几个版本里面是 glibc init 进程是 procd 默认 sh 是 ash 很多常用工具都是精简过的版本 OpenWrt 的配置是通过 uci 完成的,关于 uci 不再本文的讨论范围之内 路由器和串口串口接三根线 TX, RX, GND 需要一个硬件来连接电脑:USB-to-TTL 这东西很便宜,常用的型号: FT232, CH340, PL2303, CP2102...
2022 年的总结
这是一件令人血压飙升到事情。最不想总结的就是工作。我今年炒掉的我全职工作的老板 工作?为什么会血压飙升。大概原因应该是这样的: 同事在做一件无意义的事情。它知道无意义。但理由是老板说的 我当时就差点操起凳子砸过去了。。。。 但我是成熟的职场人,我是成熟的职场人,我是成熟的职场人。我忍住了 🥹。我做到了,我忍住了!!! 大概就这样吧。我觉得这应该是我今年做的最正确的一件事了 而且我感觉我的脾气越来越暴躁了。很难和人合作,经常想操起板凳砸过去。做的都是什么垃圾 生活尝试写周报,变成生活的一部分 买买买 iPhone 13 mini 很棒! Macbook Pro 13 m2 那款。不推荐。。。因为祖传的屏幕和非整数倍缩放 iPad Air 5 除了续航,一切都好 滑雪板 Fischer worldcup rc4 sc 和 硬度 110...
[译] Arch Linux 上的完整 Wayland 设置
本文是一份在 Arch Linux 上实现完整的 Wayland 设置的指南。 原文:Full Wayland Setup on Arch Linux 如果你遵循整个指南,到最后你将拥有: Sway 一个平铺式窗口管理器。 Waybar 一个与 Polybar 非常相似的状态条。 Wofi 一个纯 GTK(也就是 Wayland)的可定制应用程序启动器。 Alacritty 一个现代化的终端,”又不是不能用”。 Wayland 中的 Firefox 和 Chromium,可以进行屏幕共享。 Emacs 通过全新的纯 GTK 内部结构在 Wayland 中完全运行。 大多数 QT 应用程序在 Wayland 中运行。 如果可以的话,将 Steam 游戏设置为考虑 Wayland。 (可选)通过 Fcitx5 的日语输入。 你还将学习如何确认一个应用程序是否在 Wayland 中运行,并了解 XWayland 和那些仍然需要它才能正常运行的主要程序。虽然本指南是以 Arch Linux 为基础编写的,但它应该可以适应你所运行的任何的 Linux...
2021 年的总结
今年最大的变化是换了工作,离开了陪伴我三年的 草莓 。去了互联网公司 工作换了新工作,在家里 Gap 了半年。每天都在思考: 我是谁,我在哪,我在做什么 在家里总结之前的工作,写了一个关于无人机系列的文章(共七篇,每篇大概 5000 字),这些知识给需要的人吧,我估计以后用不到了,草莓也已经放弃了自研无人机,全面转向和大疆合作 我在草莓做的的东西类似于...
科学的检测用户浏览器
本篇文章已入选 ShowMeBug 公司官方发布的技术文章,授权的很多地方转载 本文放在这里做个归档。(这才是真正的原稿) 另外,本文后发布的,内容上会有些差异(下次把首发放在自己的 Blog) 用户的特殊浏览器 经常有用户使用奇怪的浏览器,来使用我们的产品,然后出问题。 因为产品上的音视频使用了浏览器的 WebRTC 特性,所以对浏览器的要求就很高 当然,从原则上来看,是不应该根据 User-Agent 来提供差异化服务的,应该使用另一种方式:feature detection 可以使用 modernizr 来进行 feature detection 毕竟 WebRTC 是由浏览器 API 组成,通过探测这些 API 是否存在,来判读是否可以使用 WebRTC 但是这个不够严谨,WebRTC 是很新的东西,有些浏览器可以支持,但是支持不够完整和稳定性都有问题。 Web Real-Time Communications (WebRTC) transforms the communications landscape; becomes a World Wide Web...
如何使用 shell(3/3)—— 配置 zsh
轻量,简洁,简单。这个我对 zsh 配置的追求 如何使用 shell(1/3)—— shell 兼容和历史 如何使用 shell(2/3)—— 新时代的 shell 如何使用 shell(3/3)—— 配置 zsh 启动 shell先来复习一下 shell 的登录和交互 交互(Interactive)shell 有交互,或者没有交互。正常启动输入命令等待返回是需要交互的, 直接运行脚本的情况是不需要交互的 echo $- 判断是否交互,每个字母代表一个属性。 i 代表交互(interactive) 交互 shell 会有 PROMPT ,所以会有 PS1 变量,也可以通过 PS1 变量来判断是否交互 登录(Login)login shell ,bash 通过 shopt 来判断,zsh 通过 setopt 判断。(zsh 的 echo $- 也可以判断是否登录)。请记住 setopt 这条命令, zsh 的好多功能都是通过 setopt 来设置的,取消用 setopt noxxx 或者 unsetopt 打开终端和 ssh 默认都是登录...
如何使用 shell(2/3)—— 新时代的 shell
新时代的 shell 改进的地方大体上分为两个部分:语法 和 交互 如何使用 shell(1/3)—— shell 兼容和历史 如何使用 shell(2/3)—— 新时代的 shell 如何使用 shell(3/3)—— 配置 zsh Fish (Friendly Interactive shell)这是一个划时代的 shell ,开创了全新 shell 用户交互的体验。语法高亮,根据 manpage 来自动补全,自动建议都是它的首创 2B 青年用 bash,普通青年用 zsh,文艺青年用 fish。 fish 的默认配置是真的好用,配置文件是: ~/.config/fish/config.fish fish 通过函数来设置行为: fish 完全使用函数定制行为,你可以通过添加一些特殊的函数定制 fish 的行为,例如 prompt,fish 没有 PS1 这类特殊变量,而是使用函数。 语法高亮,自动建议 # 语法高亮 grep # 路径建议 cat /bin/hostname # 参数建议 grep...





![[译] Arch Linux 上的完整 Wayland 设置](/assets/img/translate_wayland/wofi.jpg)